Von Stress zu Sucess
Ein Redesign für einen sicheren Versand
Einleitung
Der Versand-Screen ist eine der kritischsten Stellen für Nutzer in unserer E-Mail-Marketing-Software. Fehler an dieser Stelle können schwerwiegende Folgen haben, weshalb eine exzellente Usability entscheidend ist. Zudem soll der Nutzer nach einem erfolgreichen Versand ein positives Feedback erhalten. Meine Aufgabe war es, diese Herausforderungen durch ein gezieltes Redesign zu lösen und gleichzeitig emotionales Design zu etablieren.
Analyse des bestehenden Versand-Screens
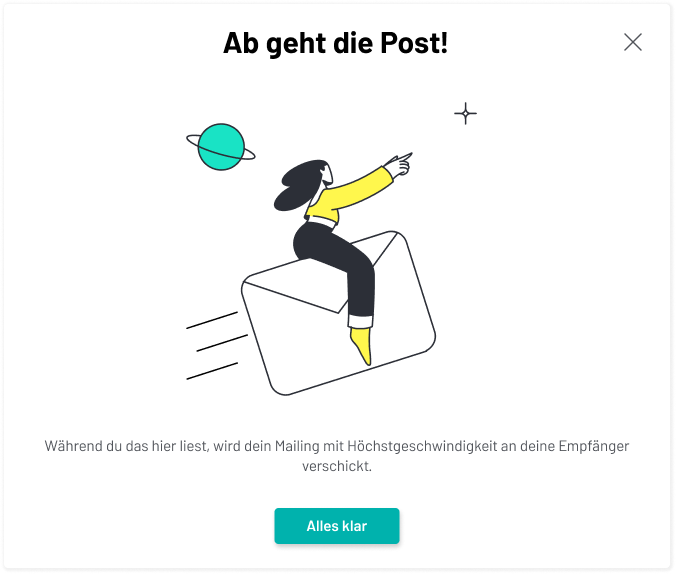
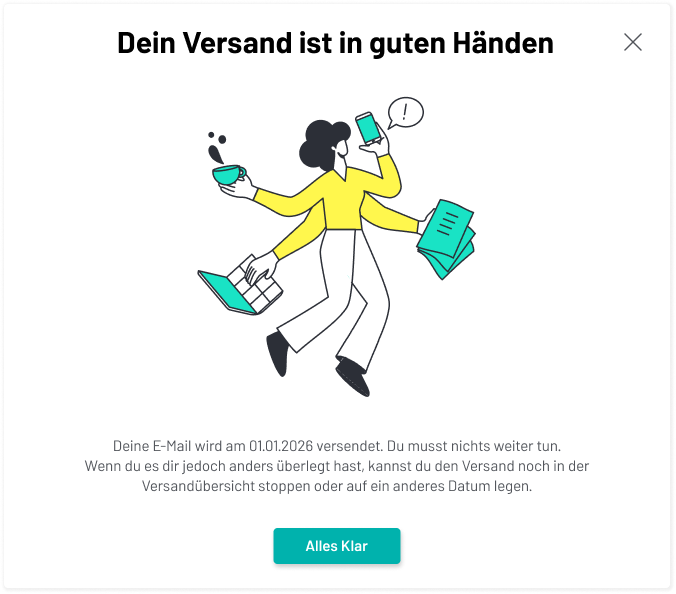
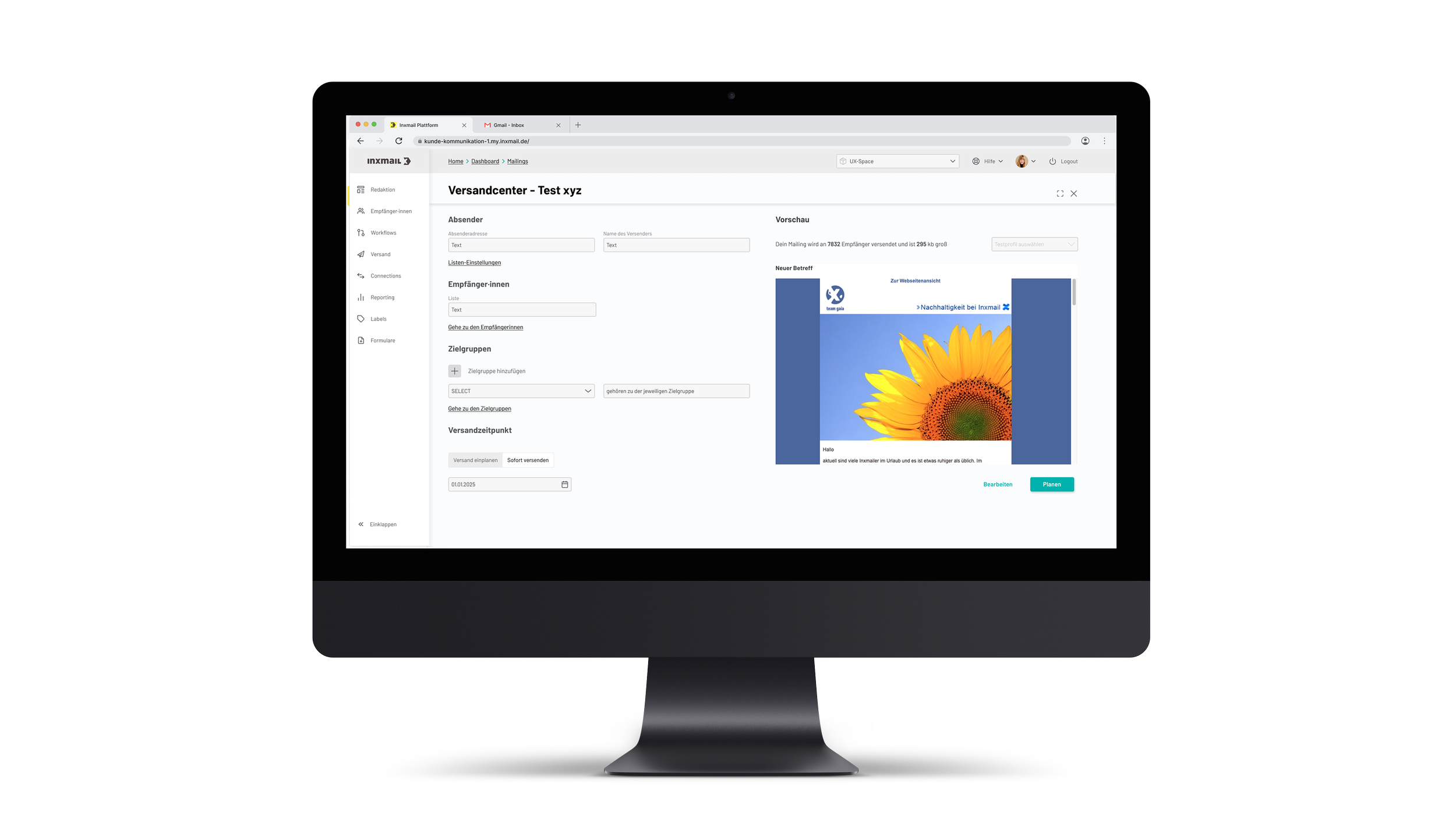
Bei der ersten Analyse des bestehenden Screens wurde schnell deutlich, dass der Lesefluss unnatürlich und unstrukturiert war. Informationen, wie beispielsweise der Hinweis auf den sofortigen Versand, waren doppelt oder dreifach vorhanden. Nach Bestätigung des sofortigen Versands erschien ein modaler Dialog, in dem der Nutzer erneut bestätigen musste, bevor eine eher nüchterne Erfolgsmeldung ausgegeben wurde. Diese Struktur war nicht nur ineffizient, sondern auch frustrierend für die Nutzer. Auf den Bildern ist der aktuelle Flow von links nach rechts dargestellt.
Nutzerinterviews und Pain Points
Um ein besseres Verständnis für die tatsächlichen Pain Points zu gewinnen, führte ich fünf Nutzerinterviews durch. Die Ergebnisse bestätigten meine Annahmen:
Der doppelte Bestätigungsdialog war frustrierend.
Die Gliederung der Aktionen erschien unnatürlich.
Eine Möglichkeit, den Versand rückgängig zu machen, wurde als sehr wichtig erachtet.
Die Vorschau sollte weiterhin prominent sichtbar bleiben.
Die Übersichtlichkeit der Informationen auf der linken Seite wurde als positiv empfunden.
Entwurf des neuen Versandscreens
Basierend auf diesen Erkenntnissen erstellte ich einen ersten Prototyp mit folgenden Änderungen:
Optimierte Hierarchie:
Reduktion der übereinanderliegenden Überschriften.
Platzierung der Aktionsbuttons unten rechts für einen natürlicheren Lesefluss.
Erweiterung der Versandinformationen:
Die Anzahl der Empfänger, die mit dem Versand erreicht werden, wurde direkt mit aufgenommen. Dies bietet den Nutzern zusätzliche Sicherheit, dass ihre Einstellungen korrekt sind.
Entfernung des ersten modalen Dialogs:
Stattdessen wurde ein Countdown-Mechanismus eingeführt:
Beim Klick auf den „Versenden“-Button läuft ein Countdown von 10 Sekunden.
Während dieser Zeit kann der Nutzer:
Den Versand über einen sekundären Button abbrechen.
Den Versand sofort durch erneutes Klicken bestätigen.
Den Countdown auslaufen lassen und parallel letzte Prüfungen vornehmen.
KI-gestützte Versandzeitoptimierung:
Ein neues AI-Feature bestimmt den optimalen Versandzeitpunkt automatisch und reduziert so den Entscheidungsaufwand für den Nutzer.
Individuell erstellte Animationen:
Um das emotionale Design zu verstärken und den Nutzer besser durch den Prozess zu führen, habe ich alle Animationen selbst erstellt. Diese sorgen für eine flüssige, visuell ansprechende Nutzererfahrung und verstärken das positive Feedback nach einem erfolgreichen Versand.
Zweite Runde Nutzerinterviews
Ich präsentierte den überarbeiteten Screen den gleichen fünf Nutzern. Das Feedback war durchweg positiv:
Die neue Struktur wurde als deutlich intuitiver empfunden.
Der Countdown-Mechanismus wurde als hilfreiche Verbesserung wahrgenommen.
Lediglich kleinere Wording-Anpassungen wurden vorgeschlagen (z. B. „Abbrechen“ -> „Versand abbrechen“).
Der Emotional Design-Ansatz kam gut an und wurde als positiver Aspekt hervorgehoben.
Fazit
Durch dieses Redesign konnte die Nutzererfahrung erheblich verbessert werden. Die Vereinfachung des Versand-Prozesses reduzierte Stress und Frustration, während das emotionale Design ein positives Gefühl nach Abschluss des Vorgangs erzeugte.
Zusätzlich wurde auch der geplante Versand überarbeitet, um eine eigene Erfolgsmeldung zu erhalten und die Konsistenz der Nutzererfahrung weiter zu verbessern.
Dieses Projekt hat gezeigt, wie durch userzentriertes Design, Hierarchieanpassungen und gezielte UI-Änderungen der Flow optimiert und die Nutzerzufriedenheit erheblich gesteigert werden kann.